
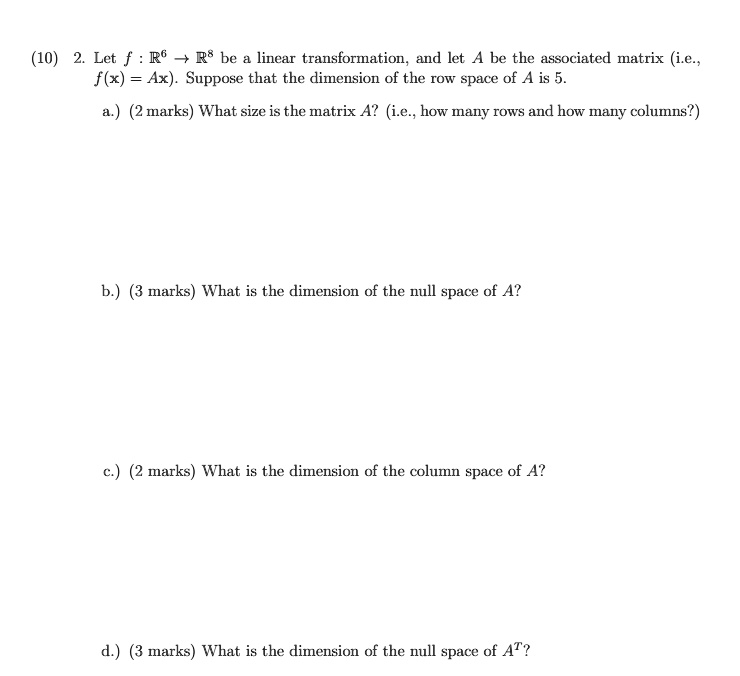
SOLVED:(10) 2. Let f R6 28 be linear transformation and let A be the associated matrix (ie.- f(x) = Ax) Suppose that the dimension of the rOw space of A is 5.

How to fix a white gap after Bootstrap 4 Cards (CSS3 multi-columns bug)(Chrome IE )? - Stack Overflow

Need help in writing Time Interval gap (say 5 mins ie: 10:05 - 10:10) in select statement in SQL 2012 - Stack Overflow

SOLVED:Part II Use the columns of A to construct a new matrix M with the same number of rows and columns (i.e-, 10-by-4 matrix) such that the rank of M equals 2