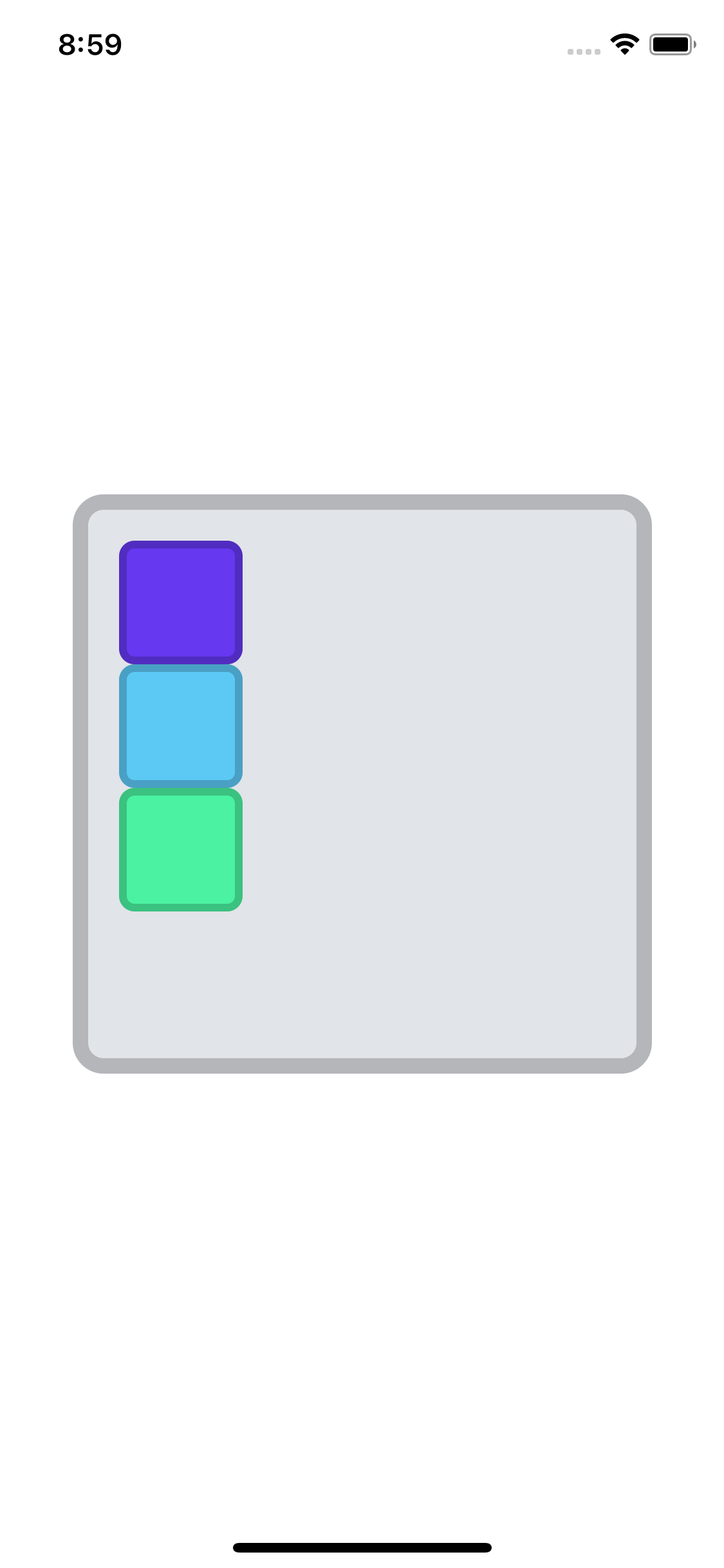
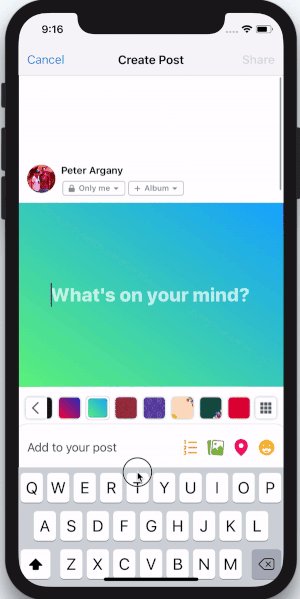
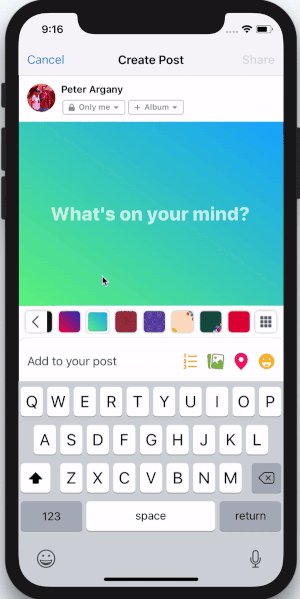
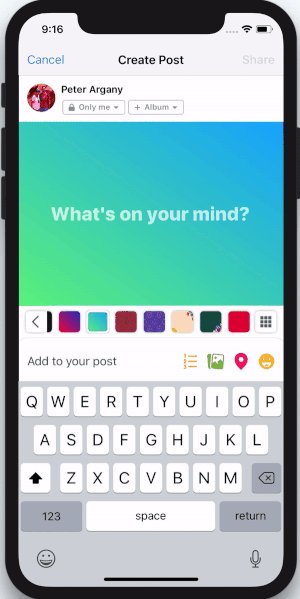
In React Native, how do I put a view on top of another view, with part of it lying outside the bounds of the view behind? - Stack Overflow

React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

Top 10 React Native Component Libraries to Use in 2021 | by Manusha Chethiyawardhana | Bits and Pieces

Android devices positioning popover in center of screen · Issue #28 · SteffeyDev/react-native-popover-view · GitHub

In React Native, how do I put a view on top of another view, with part of it lying outside the bounds of the view behind? - Stack Overflow