
5 Ways to animate a React app.. Animation in React app is a popular… | by Dmitry Nozhenko | HackerNoon.com | Medium

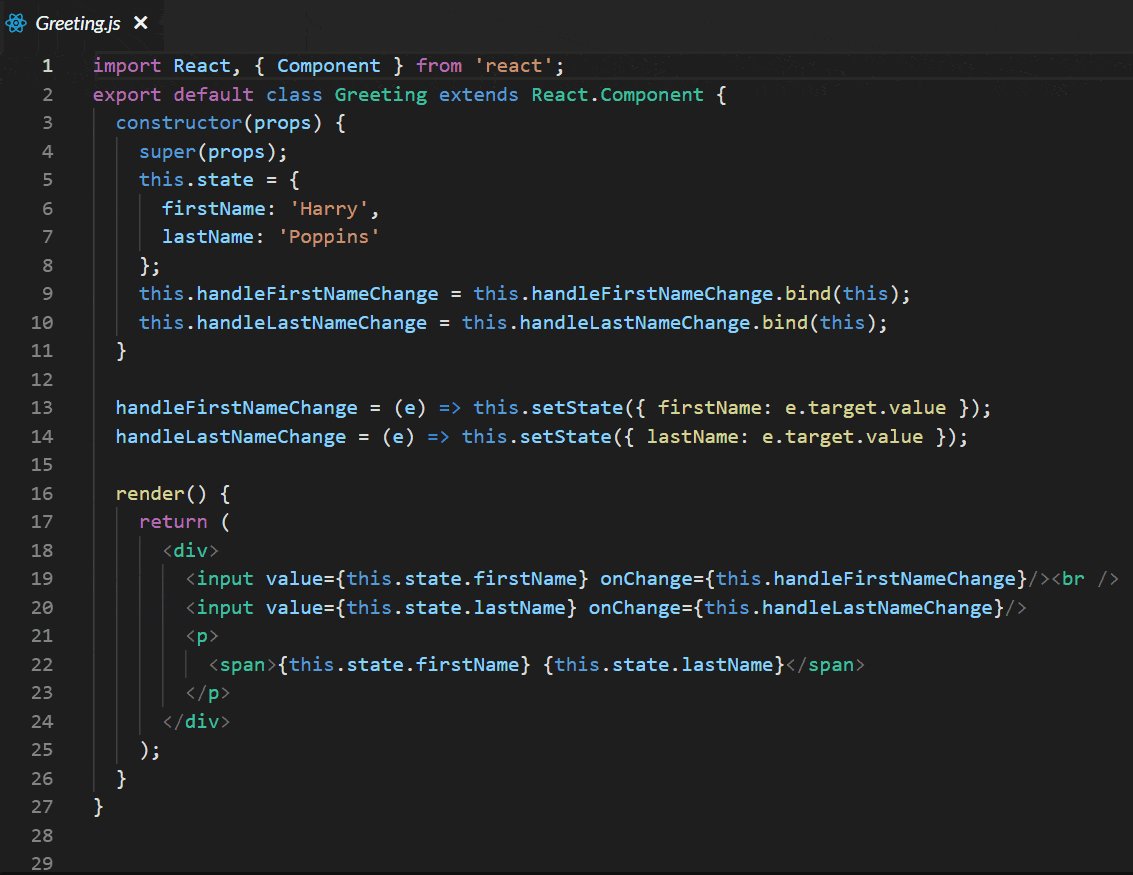
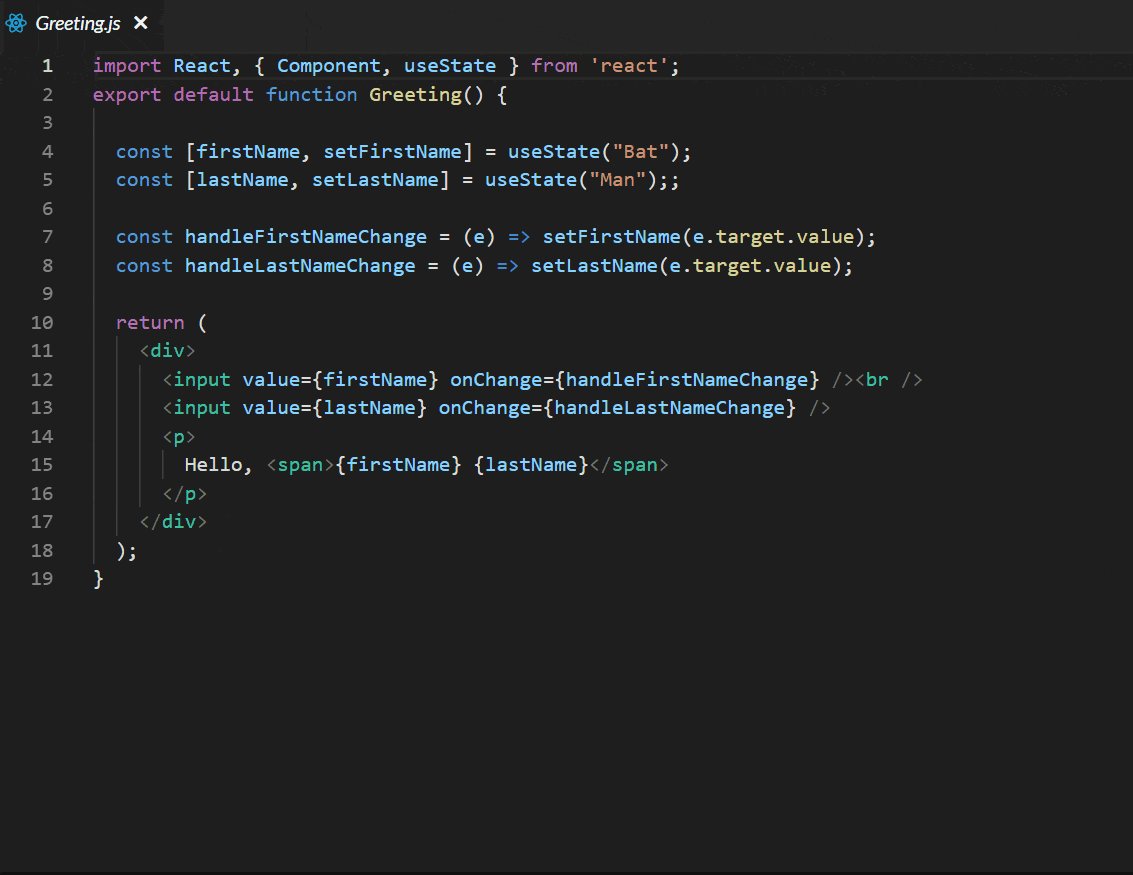
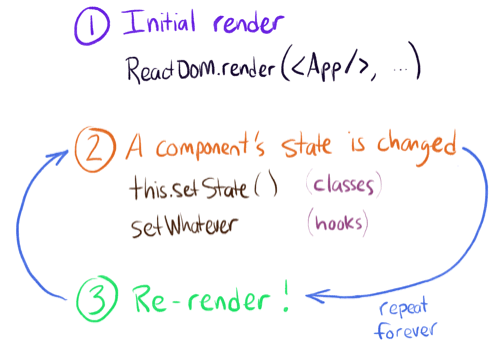
The Definitive Guide to React Class vs Functional Components. | by Alex Park | JavaScript in Plain English

React Dynamic List using map() & If;Else and Switch Conditional Expression in JSX Template Rendering « Freaky Jolly