
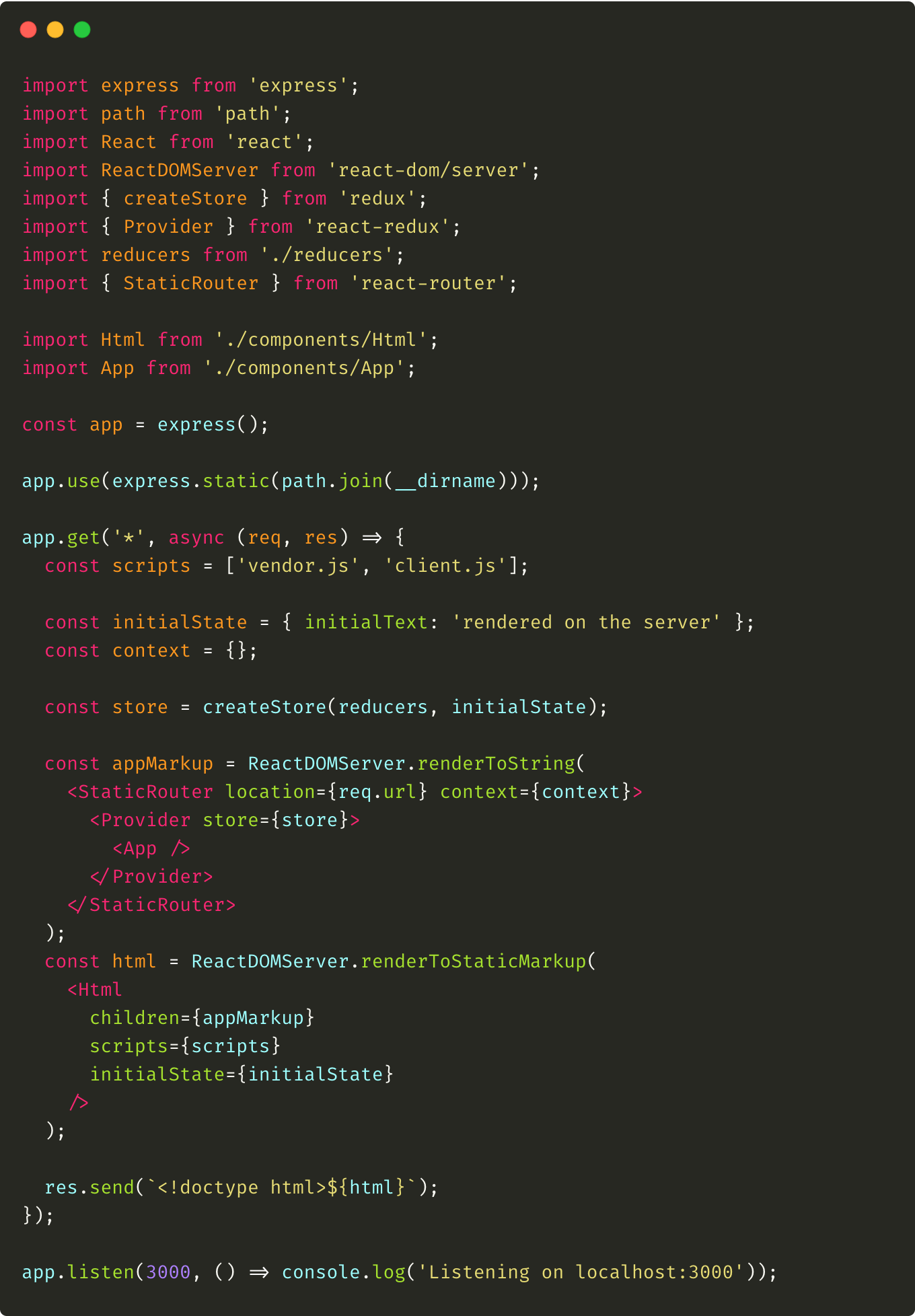
Server-Side Rendering in React — react-router | by Bartłomiej Dybowski | JavaScript in Plain English

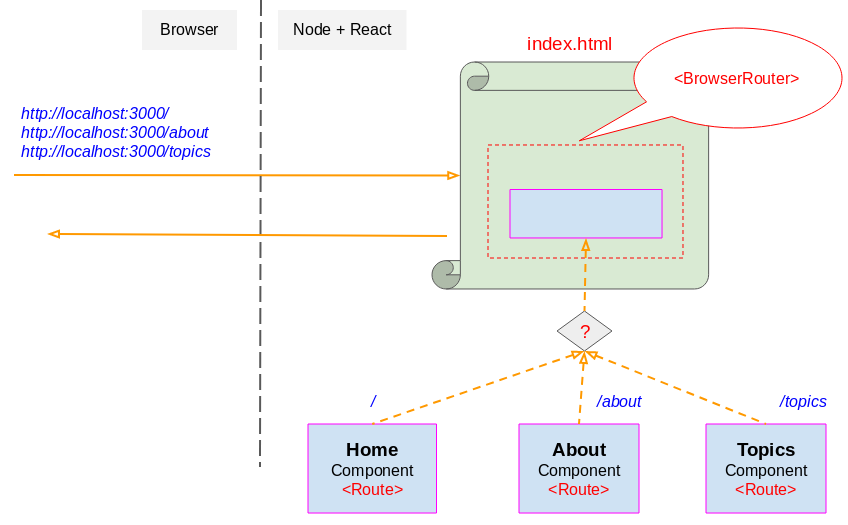
How to get a component to re-render when the url and location changes (react -router-dom and react) : r/reactjs

react-router' does not contain an export named 'browserHistory' · Issue #5263 · remix-run/react-router · GitHub

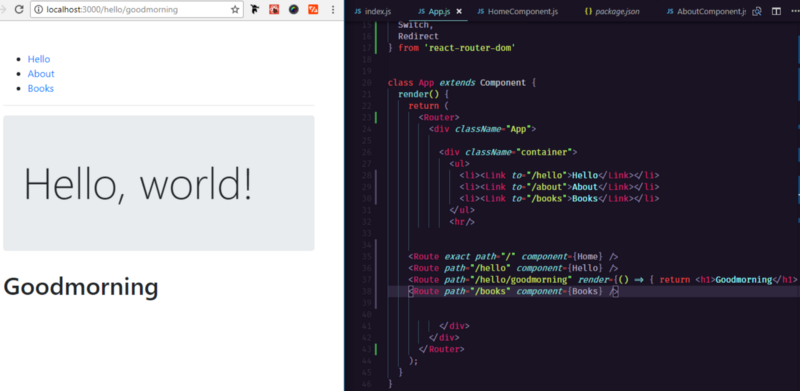
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium