router is undefined in RouterLink component in Google WebCache pages · Issue #3482 · vuejs/vue-router · GitHub
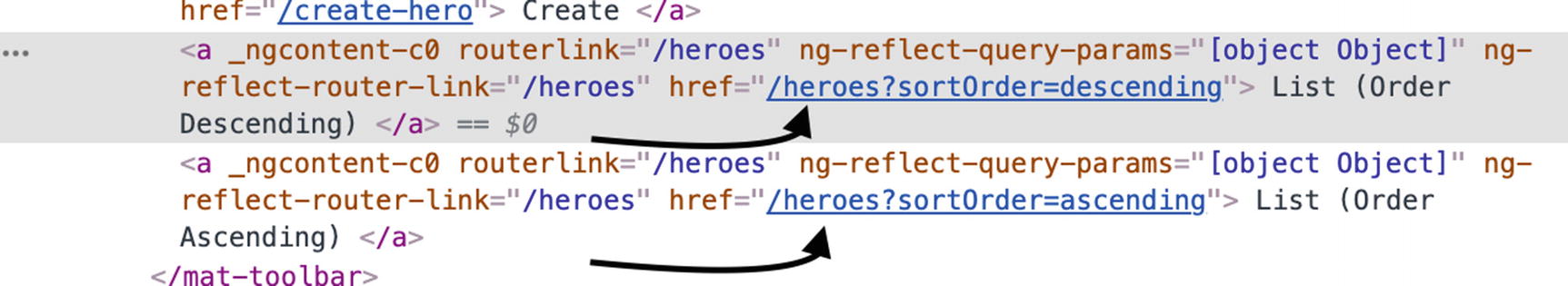
Router: all routerLink anchors include/inherit query string params from current route, but should not. · Issue #9924 · angular/angular · GitHub






![React Router] URLクエリストリングを取得する React Router] URLクエリストリングを取得する](https://res.cloudinary.com/zenn/image/upload/s--kQiUCLUk--/co_rgb:222%2Cg_south_west%2Cl_text:notosansjp-medium.otf_37_bold:urawa72%2Cx_203%2Cy_98/c_fit%2Cco_rgb:222%2Cg_north_west%2Cl_text:notosansjp-medium.otf_70_bold:%255BReact%2520Router%255D%2520URL%25E3%2582%25AF%25E3%2582%25A8%25E3%2583%25AA%25E3%2582%25B9%25E3%2583%2588%25E3%2583%25AA%25E3%2583%25B3%25E3%2582%25B0%25E3%2582%2592%25E5%258F%2596%25E5%25BE%2597%25E3%2581%2599%25E3%2582%258B%2Cw_1010%2Cx_90%2Cy_100/g_south_west%2Ch_90%2Cl_fetch:aHR0cHM6Ly9saDMuZ29vZ2xldXNlcmNvbnRlbnQuY29tL2EtL0FPaDE0R2c1VEpfbHBhTExxQlZQT2luTmo4OXEwTV83WndVNXNGNGlpa3RsTVE9czk2LWM=%2Cr_max%2Cw_90%2Cx_87%2Cy_72/v1627274783/default/og-base_z4sxah.png)