css - applying -webkit-tap-highlight-color to blank causes glitch in phonegap application - Stack Overflow

Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub

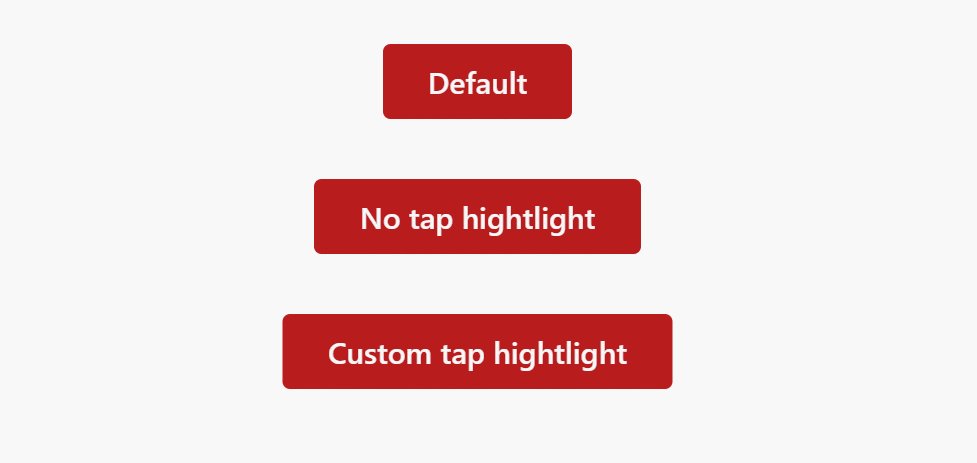
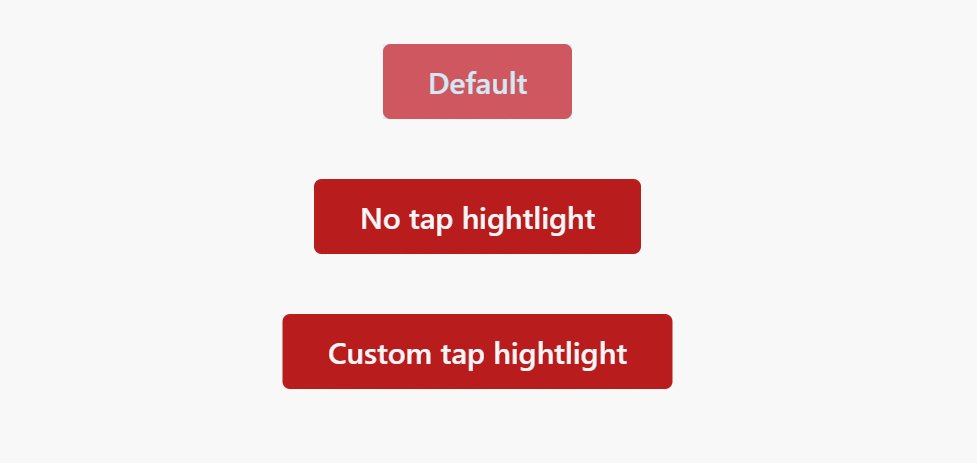
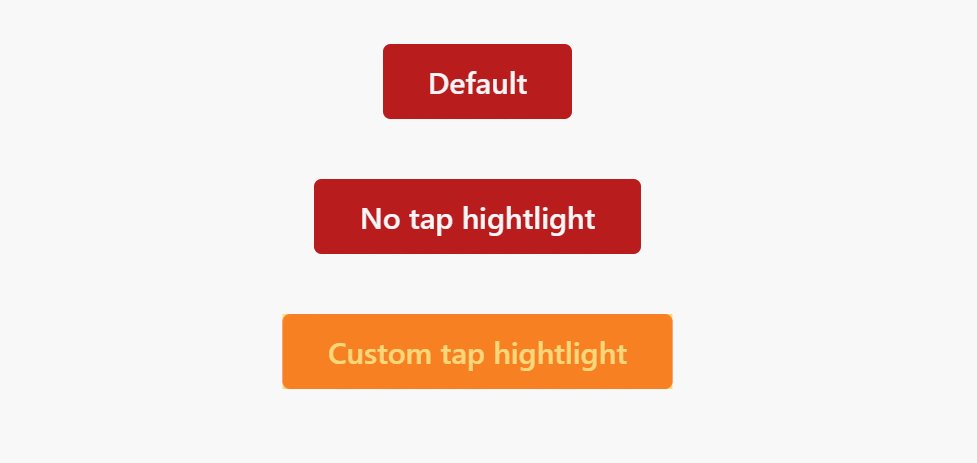
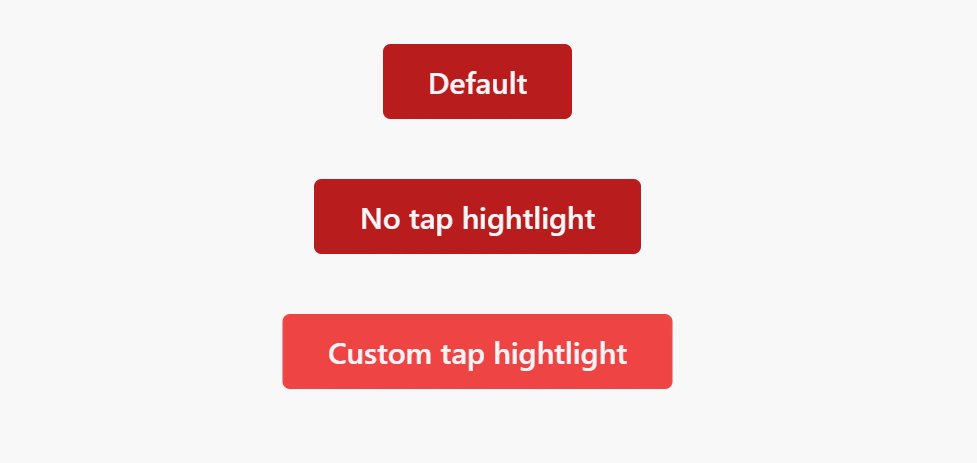
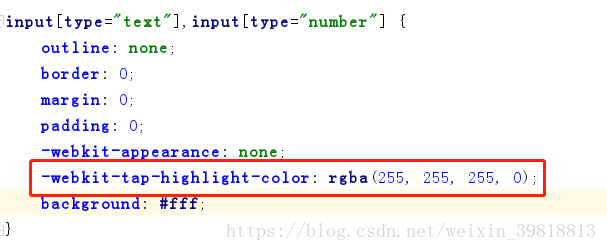
Pratham on Twitter: "1️⃣ -webkit-tap-highlight-color -webkit-tap-highlight-color is a non-standard CSS property that sets the color of the highlight that appears over a link while it's being tapped. { 3 / 8 }












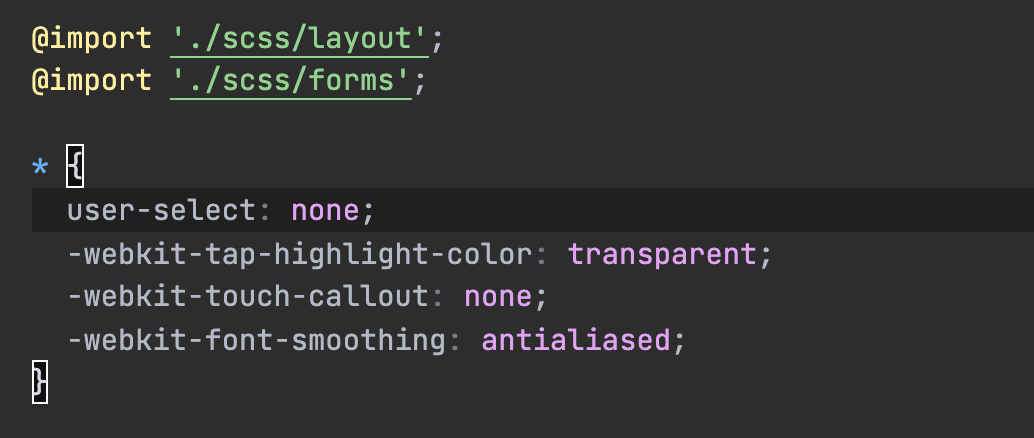
![CSS] -webkit-tap-highlight-color 알아보기! CSS] -webkit-tap-highlight-color 알아보기!](https://blog.kakaocdn.net/dn/sMsAr/btrosW86tYH/LhDMxbbNGyEEIb3DWmk4G1/img.png)